Depois de ficar algum tempo sem publicar artigos resolvi
fazer um série de artigos sobre Jquery + Asp.net MVC, para mostrar como que
podemos usar essa poderosas ferramentas no nosso dia a dia.
Por que vamos usar Jquery ?
E uma excelente
biblioteca Java Script rápida que
podemos manipular o documento HTML, com essa biblioteca podemos criar animações,
manipular eventos e fazer grandes interações AJAX .
Por que Asp.net MVC ?
Precisamos controlar bem o HTML , precisamos usar um excelente padrão de projeto que separe bem
as camadas,precisamos trabalhar com uma ferramenta que seja realmente focada
para web “desculpa webforms”.
1 – Objetivo do artigo e ensinar a fazer requisições Ajax utilizando Jquery +
Asp.net MVC
No jquery temos varias maneira de fazer requisições Ajax, abaixo vou
listar as mais conhecidas, lembrando que no endereço http://api.jquery.com/category/ajax/,
podemos descobrir toda as características
de cada método
1 - $.post
2 – $.get
3 - $.getJson
4 - $.ajax
5 - $.load
Para começarmos o tutorial precisamos ter a seguinte
configuração no Visual Studio e uma pequena visão parcial no padrão de Projeto
MVC .
Visual Studio: Frame
work.4.0,Asp.net MVC 3, caso o seu
Visual Studio não tenha o MVC3 podemos instalar a partir desse link http://www.microsoft.com/web/gallery/install.aspx?appid=VWDorVS2010SP1Pack
Padrão de Projeto MVC : http://pt.wikipedia.org/wiki/MVC, http://msdn.microsoft.com/en-us/library/dd381412(VS.98).aspx
1 – Inicie o visual Studio, clique em File > New Project
> nome do projeto > clique no botão ok > Empty > clique no botão ok
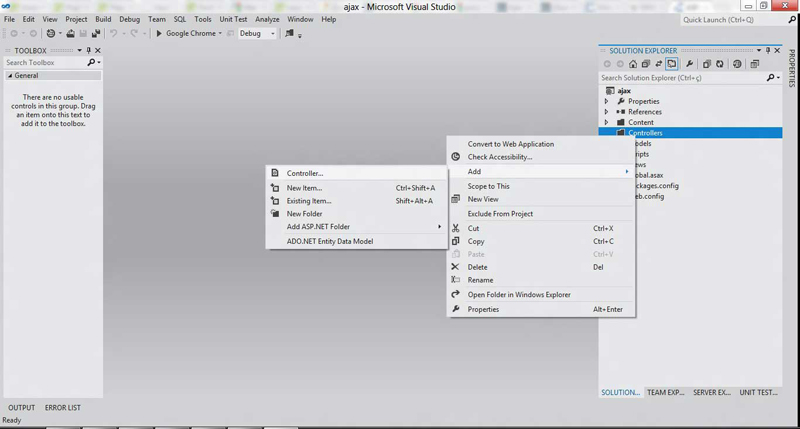
2 – Como nos estamos criamos um projeto a partir do zero temos
que criar um Controller e depois criar um View. Clique com o botão direito do
mouse sobre a pasta Controllers > add > Controller > nome do Controle
>clique no botão Add.
Depois que criamos o controle precisamos criar uma View para
esse controle, clique com o botão direito do mouse sobre o nome da ActionResult e clique na opção Add View, depois clique em
Add.
Na aba do Solution Explorer note que o visual Studio criou o
seguinte estrutura na Views/Cadastro/Index.cshtml
3 – Na Index.cshtml vamos criar um formulário básico com os
seguintes campos nome,e-mail e um botão com o value enviar dados, e vamos criar uma div abaixo do botão, assim que o usuário
clicar no botão enviar dados vamos processar as informações no servidor e vamos
devolver o resultado do processamento dentro da div.
4 – Agora precisamos adicionar a biblioteca jquery na
página, na Solution Explorer acesse a
pasta Scripts arraste o arquivo jquery-1.6.2.js antes da tag <h2> da
página . Uma vez adicionado à biblioteca podemos escrever nosso código Java
Script.
No exemplo abaixo estamos usando o método $.ajax , dentro do
método podemos definir como vai ser o tipo da submissão dos dados através da
opção type, e também podemos apontar
quem vai receber esses dados através da opção url, na opção data estamos passando os valores do formulário, na
opção sucess como o nome já diz sucesso, depois de processar no servidor ele
retornara o nome e o e-mail que o usuário preencheu , depois jogamos a variável
data dentro do atributo HTML , ou seja a nossa div resultado vai receber as
informações processada pelo servidor
<script type="text/javascript">
//Preparando
a nossa função
$(document).ready(function () {
//Quando o Botão "btnCadastrar" for clicado
$("#btnCadastrar").click(function () {
$.ajax({
type:'POST',
url: '/Cadastro/Cadastrar/',
data:$("#frmCadastro").serialize(),
success: function(data) {
$('#resultado').html(data);
}
});
});
});
</script>
5 –
Precisamos acessar a nossa Controller
Cadastro e criar um método chamado
Cadastrar como no exemplo abaixo, note que antes do método coloquei um atributo httPost ou seja será apenas
possível acessar esse método através de uma requisição do tipo POST.
[HttpPost]
public string Cadastrar(FormCollection formulario)
{
string retorno = null;
retorno = "Nome :" +
formulario["nome"] + " E-mail" + formulario["email"];
return retorno;
}
7 – Antes de testar nosso projeto temos que configurar nossa
Global.asax.cs, temos que alterar o método
RegisterRoutes, por padrão ele deixa setado o valor controller com a controle
Home.
public static void RegisterRoutes(RouteCollection routes)
{
routes.IgnoreRoute("{resource}.axd/{*pathInfo}");
routes.MapRoute(
"Default", // Route name
"{controller}/{action}/{id}", // URL with parameters
new { controller = "Home", action = "Index", id = UrlParameter.Optional } // Parameter defaults
);
}
Para
public static void RegisterRoutes(RouteCollection routes)
{
routes.IgnoreRoute("{resource}.axd/{*pathInfo}");
routes.MapRoute(
"Default", // Route name
"{controller}/{action}/{id}", // URL with parameters
new { controller = "Cadastro", action = "Index", id = UrlParameter.Optional } // Parameter defaults
);
}
6 – Resultados da requisição Ajax
Nesse artigo tivemos uma pequena amostra que podemos fazer usando JQUERY + ASP.NET MVC, nos próximos artigos vamos aprofundar
ainda mais nos recursos dessa poderosa biblioteca jquery.
Para saber mais visite os links abaixo.








Nenhum comentário:
Postar um comentário